無料でつかえるのに、誰でも簡単に高機能なフォームを作成できるのが「グーグルフォーム」。
以下に挙げるのは例えの一部となりますが、様々なシーンで活用できます。
・事前のヒアリング
・サービス後のアンケート
・講座の申し込み
・問い合わせ
・テストや課題
・イベントの出欠確認
グーグルフォームを120%使いこなすことで、事業の効率化が加速します。
メリットが多く、誰でも利用可能なツールなので、作り方・使い方をしっかりおさえておきましょう。
急にフォームが必要になっても、ササッと作成できれば「仕事ができる人」という印象を持ってもらえること間違いなしですよ。
グーグルフォームのメリット

まずは、グーグルフォームのメリットをお伝えしますね。
・無料でつかえる
・スマホでも回答できて回収率アップ
・集計結果を分析しやすい
・リアルタイムで共同編集できる
なんといっても無料で、初心者でも簡単かつスピーディにフォームがつくれるのが魅力です。
リスポンシブデザインとなっているので、スマホでも最適なサイズに自動で表示されるようになっています。
スマホなら回答の気軽さが増すので、回収率もぐーんとアップしますよね。
あつまった回答の集計は、結果がグラフで明確に表示されるので、サービスの質の向上に役立ちます。
さらに、リアルタイムで編集したものを皆でみることができますので、チームで作業したい場合にも最適ですね。
グーグルフォームのデメリット

いっぽうのデメリットを挙げるならば、以下の3点です。
・デザインのカスタマイズ機能に欠ける
・自動返信機能がない
・郵便番号の入力をしても住所が自動で表示されない
カスタマイズ機能は少ないので、オリジナルデザインにはなりませんがシンプルで見やすいことを優先するなら充分です。
自動返信機能については、回答者側も受け取り・申し込み完了メールがあったほうが安心なので、別の記事で「無料でできる設定方法」をお伝えしますね。
グーグルフォームの作り方5ステップ

おおまかに、以下の5つのステップとなっています。
簡単に流れを確認していきましょう。
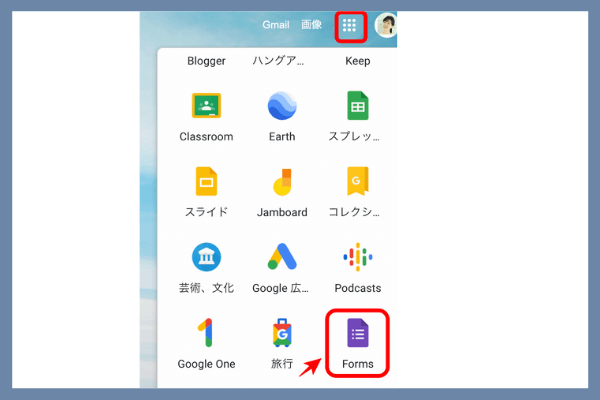
1.グーグルアカウントにログイン後グーグルフォーム選択

グーグルアカウントを作成、ログインしたのち、右上のメニューから紫色のグーグルフォームを選択します。
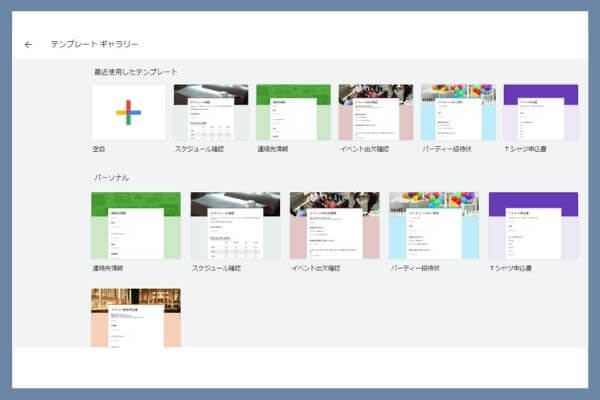
2.テンプレートまたは空白ボタンの選択

すでに用意されているテンプレートをつかえば、設問内容を少し変更するだけなので時間短縮になりますね。
テンプレートは全部で17種類。
・連絡先情報
・スケジュール確認
・イベント参加者アンケート
・ワークシート
・評価テスト
さまざまな場面におけるテンプレートが用意されているので、用途に合わせて選びましょう。
まっさらな状態で作成したい場合は、左上のプラスマーク「空白」から自由にフォームを作成します。
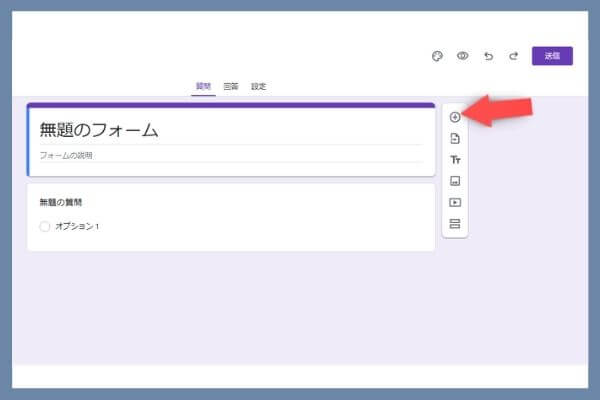
3.項目を追加する

右側の縦にならんだボタンの一番上にあるプラスマークを押して、質問項目を追加していきます。

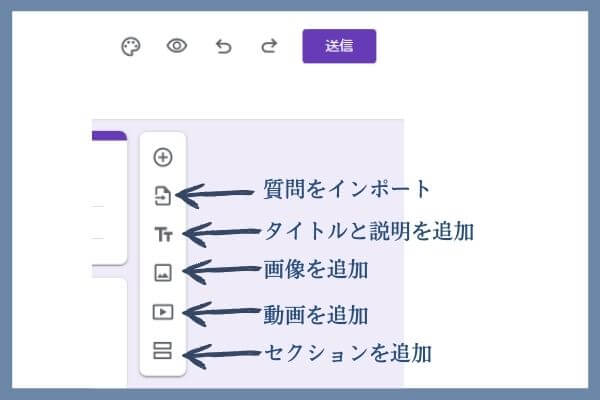
右側の縦ボタンからは、好きな場所に画像や動画の追加もできます。
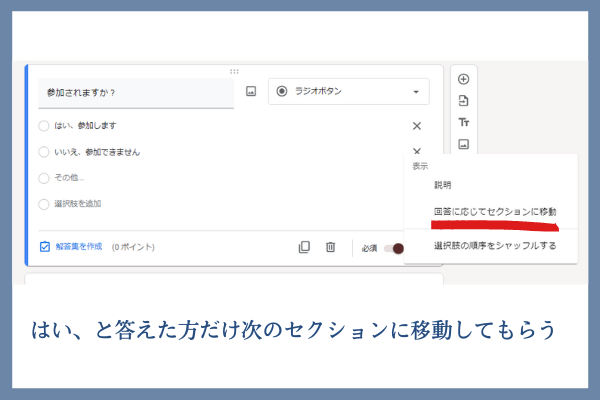
「セクションを追加」というのは、セクションとして区切っておくことで①で「はい」と答えた方だけ次のセクションに移動してもらうといった設定ができます。
項目ごとに、右下にある3つの点から「回答に応じてセクションに移動」を設定しましょう。

回答を複数チェックできる状態だと、「回答に応じてセクションに移動」がうまく機能しません。
回答形式は、ラジオボタンまたはプルダウンにしておくことでセクションへの移動がスムーズになりますね。

セクションは、いくつか用意しておくことで、どこに移動してもらうかを回答ごとに設定できます。
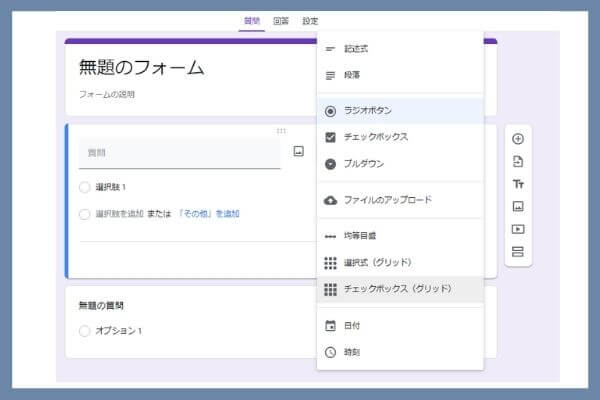
4.質問項目、回答形式の選択

回答形式を用途にあわせて選びましょう。
・記述式
・段落(長文回答用)
・ラジオボタン
・チェックボタン
・プルダウン
・ファイルのアップロード
・均等目盛
・選択式(グリッド)
・チェックボックス(グリッド)
・日付
・時刻
いくつか具体的にご紹介します。
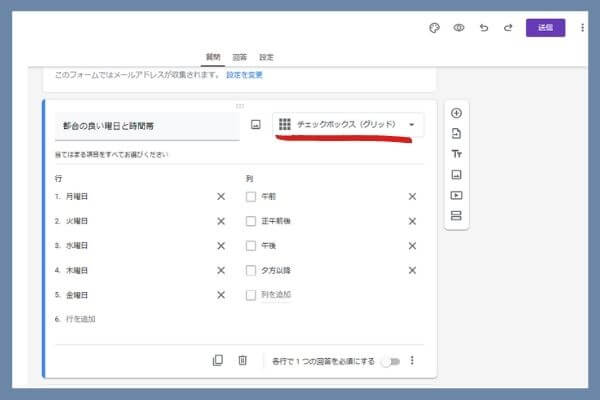
チェックボックス

チェックボックスは、複数の項目が選択可能です。
チェックボックス(グリッド)にすれば、行と列を分けられて便利です。
上の画像のように、曜日と時間帯にチェックの入る形式なら「火曜日の午前」「火曜日の夕方以降」というようなかんじで組み合わせで選択することができますよ。
選択式のグリッドも同様ですが、選択肢の中から1つだけ選ぶ点が違いとなります。
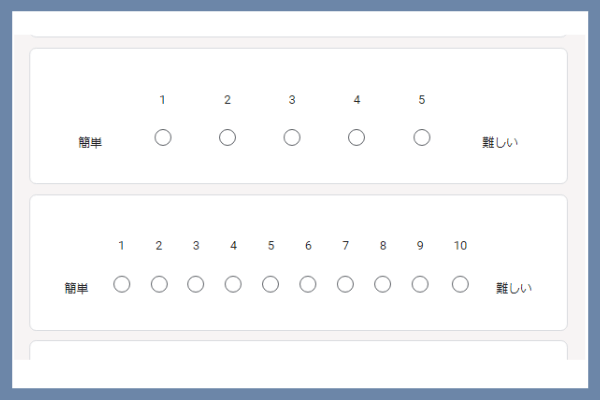
均等目盛

均等目盛は、このように1~10段階まで選択肢を用意できるのでアンケート評価にも使いやすいですね。
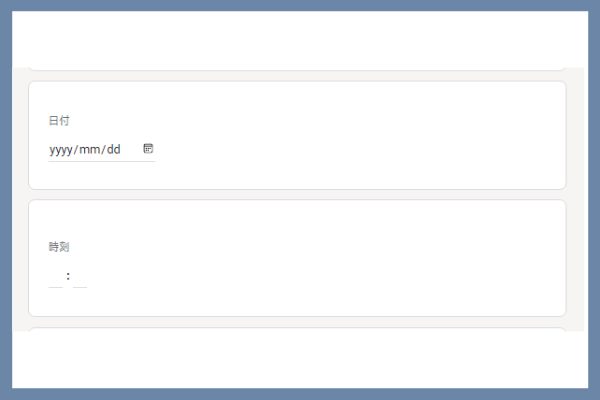
日付・時刻

日付、時刻を選ぶと、それぞれに上のような回答項目が作成されます。
回答者も、わかりやすいので入力がスムーズになりますね。
5.プレビューで確認して、フォームを共有

最後に、ページ右上の目のマークからプレビュー画面で確認しましょう。
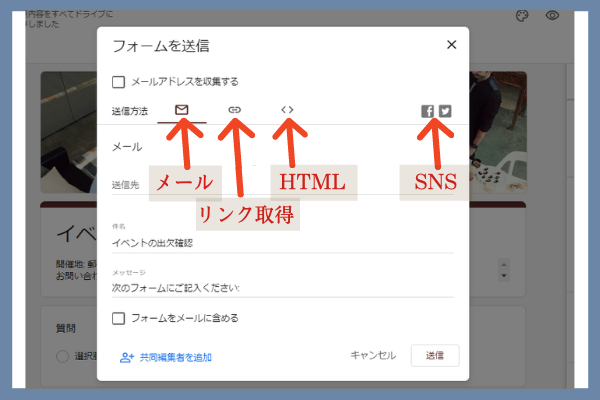
おなじく右上の「送信」ボタンを押すと、送信方法が以下の4つから選べます。
・メールの送信
・リンクの取得
・HTMLの埋め込み
・SNSでの投稿やシェア
メールでの送信については、
・メールアドレスを収集する
・フォームをメールに含める
という2つのチェックボックスがあるので、必要であれば選択しましょう。

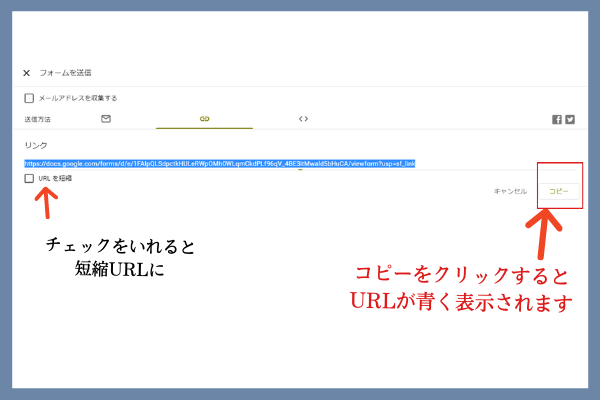
リンクの取得は、右下の「コピー」ボタンをおすと、リンクが青く囲まれ、コピー完了です。
「URLを短縮」にチェックを入れると短いリンクとなります。
同様にコピーボタンからコピーしたものを、お好きな場所に貼り付けてお客さまにお知らせしましょう。
<>マークからは、HTMLの埋め込みができます。
作成したフォームを、ブログやホームページなどに埋め込むことで、自然な流れでアンケートや申し込みに誘導しやすくなりますね。
表示されたHTMLをコピーして、そのままブログやwebサイトに貼り付けましょう。
質問、回答、設定タブの使い分け

基本的には、質問タブを操作してフォームを編集していきます。
回答タブでは、集まった回答を表示するだけでなく、パーセンテージで数値結果を分かりやすく見ることができます。
設定タブでは、以下の5項目について細かい設定が可能です。
・テスト形式
・回答の収集
・プレゼンテーション
・フォームのデフォルト
・質問のデフォルト
たとえば、フォームのデフォルトで「メールアドレスの収集をする」ように設定すれば、フォームの最初にメールアドレスを入力する必須項目が自動で作成されますよ。
細かいけど便利な設定5選

そのほか、覚えておきたい簡単な設定を5つご紹介します。
・回答必須の設定
・ヘッダー画像の設定
・編集者の追加
・新規回答のメール通知設定
・スプレッドシートに回答結果を表示
具体的な設定方法を、ひとつずつ見ていきましょう。
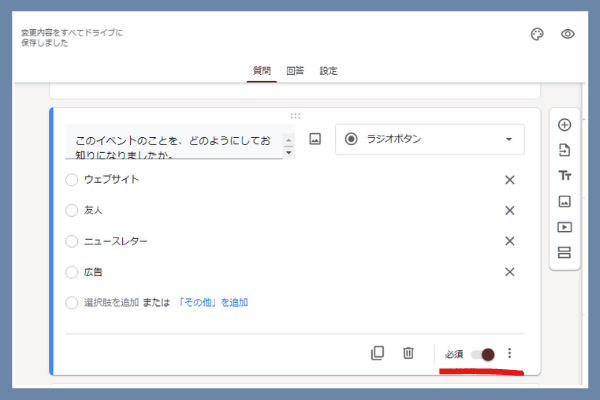
回答必須の設定

枠の右下から質問項目の複製をしたり、回答を必須項目に設定することも簡単です。
必須となった項目に回答しないと、エラー表示となりフォームを送信できない設定です。
どうしても入力してほしい項目は必須設定をお忘れなく。
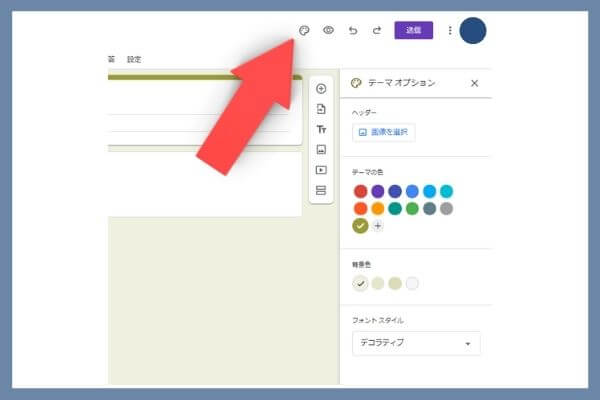
ヘッダー画像の設定

右上のメニューバーにあるパレットマークのボタンからは、テーマオプションの設定ができます。
色のカスタマイズをしたり、フォントの選択、ヘッダー画像をいれると仕上がりが良くみえますね。
差別化したい方は、ヘッダー画像に力をいれてみると良さそうですよ。

もちろん、ヘッダー画像のテンプレートもシーン別に用意されているので便利です。
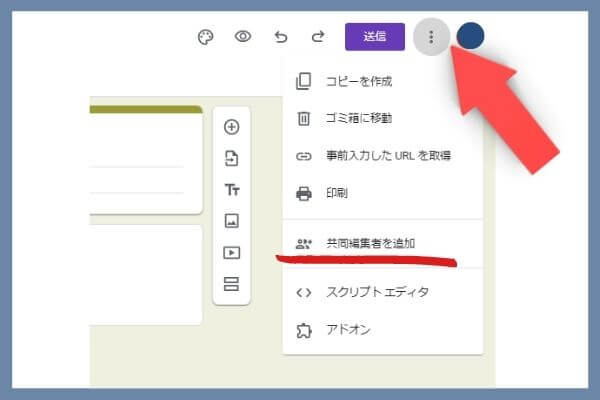
編集者の追加

送信ボタンの右横にある3つの点からは、編集者の追加が可能です。
リアルタイムで、チーム作業をすることができるのは面倒な手間が省けて助かりますね。
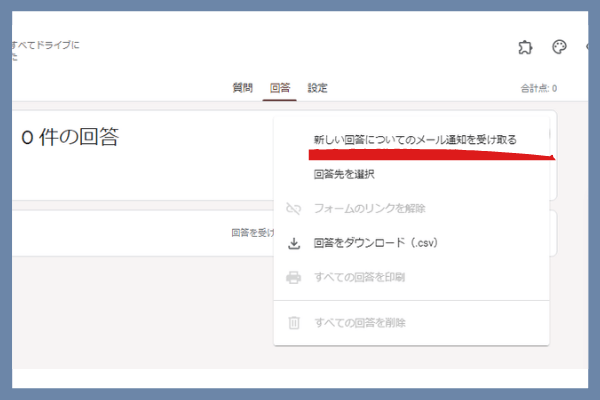
新規回答のメール通知

新たにフォームの回答があった場合、メールで通知してくれるように設定しておくと対応が送れる心配もありません。
回答タブの右上3点メニューから、「新しい回答についてのメール通知を受け取る」を選びます。
すると、画面の左下に黒い表示が数秒間だけ出てきて、設定完了となります。
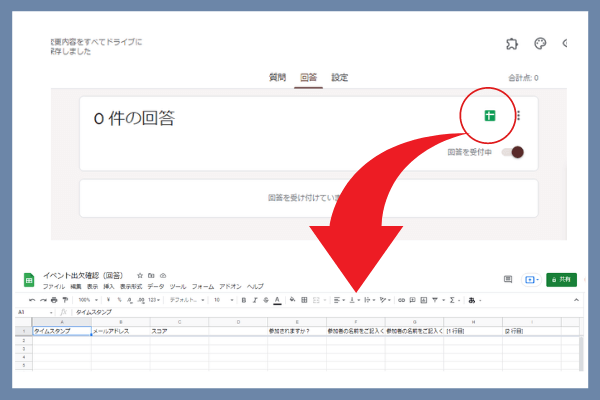
スプレッドシートで集計結果を表示

おなじく、回答タブの右上にある緑色のスプレッドシートボタンを押します。
あらたにスプレッドシートを作成するか、既存のシートに移すかを選びましょう。
グーグルフォームの回答結果は、リアルタイムでスプレッドシートに反映されますよ。
グーグルフォームを使いこなして効率化へ

グーグルフォームの作成を短時間で済ませ、さらに必要となる設定もしっかりしておくことで全体の作業効率がアップしますよ。
無料で、誰でも使えるのでグーグルフォームのメリットを最大限に活用して、事業に活かしていきましょう。



コメント