無料で優秀なグーグルフォームを、さらにパワーアップさせるのが「自動返信機能」です。
フォームを送信しても、反応がないと「本当に届いているのかな?」とお客さまを不安にさせてしまうかもしれません。
すぐに自動返信メールで対応しておくことで、安心感と好印象を与えることができますよね。
しかしながら、グーグルフォームには自動返信機能が備わっていないので、別途設定が必要です。
今回は、グーグルフォームの自動返信メールについて順を追って設定方法をご紹介します。
グーグルフォームでできる2種類の自動返信メール

グーグルフォームには、おもに2種類の自動返信メールの設定方法があります。
ひとつは、回答したフォームをそのまま転送して自動返信するものです。
確認のために、わかりやすさとシンプルさを求めるなら、こちらの設定を選ぶと良いでしょう。
2つめは、自分で文章を自由に入力し、必要であれば回答内容も確認してもらえるといったカスタマイズができるものです。
本文内にリンクを貼って別のページに誘導したりもできるので、使い勝手が良いのが特徴です。
こちらは、拡張機能をつけて設定をしていきます。
それでは2つの設定方法を順番にみてみましょう。
フォームのコピーを回答者に転送して自動返信する方法

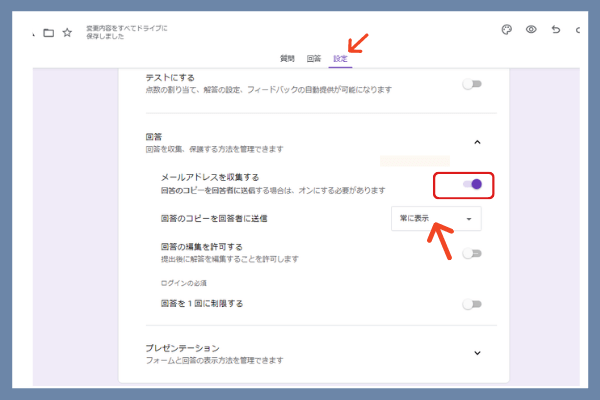
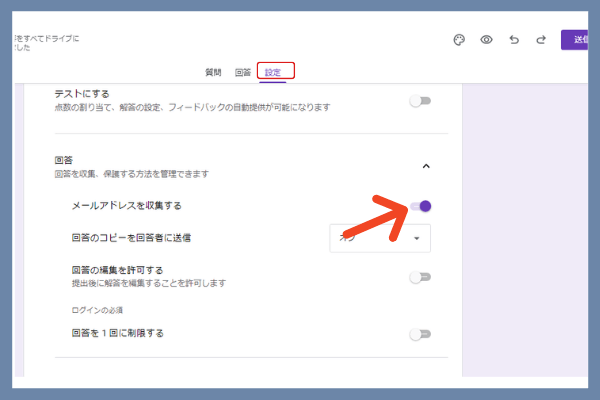
フォームの真ん中にある「設定」タブから、回答→「メールアドレスを収集する」をONにします。
これによって、メールアドレスの入力が必須項目として作成されます。
その下にある、「回答のコピーを回答者に送信」について「常に表示」を選ぶことで設定完了となります。

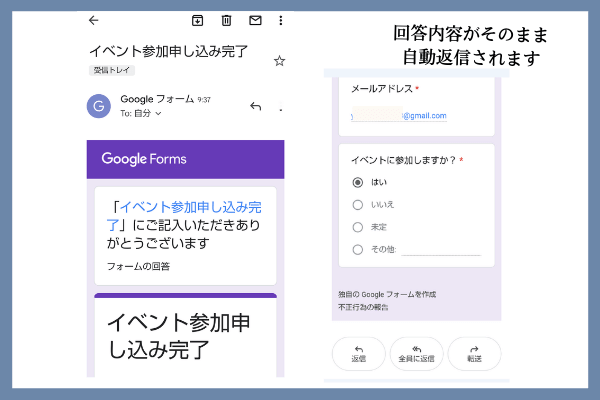
あとは、フォーム回答後に自動でフォームの記入内容が送信されますよ。
このままだと、ほかに伝えたいことがあっても追記できない状態なので、さらにカスタマイズしたい場合は次の拡張機能をインストールする方法もチェックしてみてくださいね。
グーグルフォームに拡張機能をプラスして自動返信メールをカスタマイズする方法

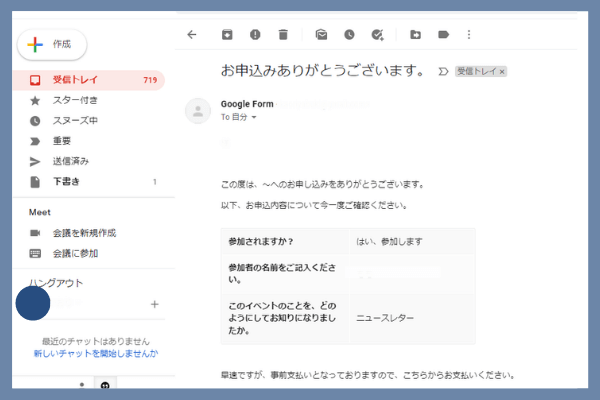
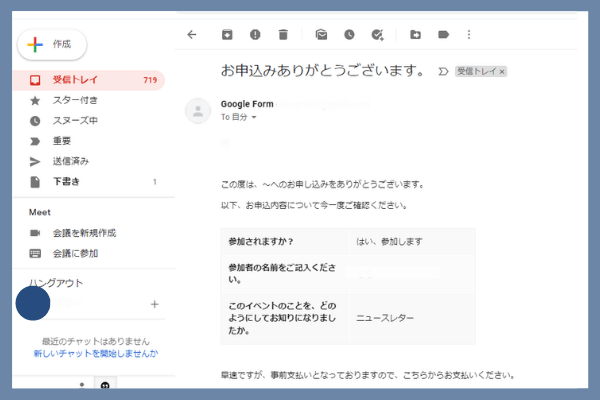
グーグルフォームに拡張機能「Email Notifications for Google Forms」をインストールすることで、上の画像のような自動返信メールの本文が自由に設定ができます。
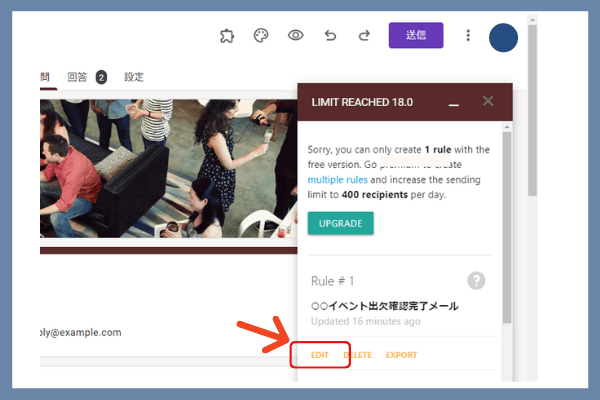
「Email Notifications for Google Forms」無料プランなら、1日20件まで自動返信メールが送れますよ。
有料プランは以下の2種類。
標準(年額49.95ドル)または、企業(年額79.95ドル)です。
1日に送れる件数だけでみると、無料のグーグルアカウントなら400件、有料で組織向けのGoogle Workspace(グーグル ワークスペース)アカウントなら1500件が上限となっています。
それでは、具体的な手順をみていきましょう。
1.メールアドレス入力を必須項目に
2.拡張機能をインストール
3.自動返信メールの設定
おおまかに3つのステップとなっています。
1.フォーム作成時にメールアドレスを必須項目に

フォームの作成方法は、こちらの記事(無料なのに優秀!グーグルフォームの作り方&120%活用法 (eightsumarketing.co.jp))でもくわしくお伝えしていますので、ご参考になれば幸いです。
真ん中にある「設定」タブの回答から、「メールアドレスを収集する」をONに移動します。
これでメールアドレスを記入する項目が作成されました。
2.拡張機能をインストール
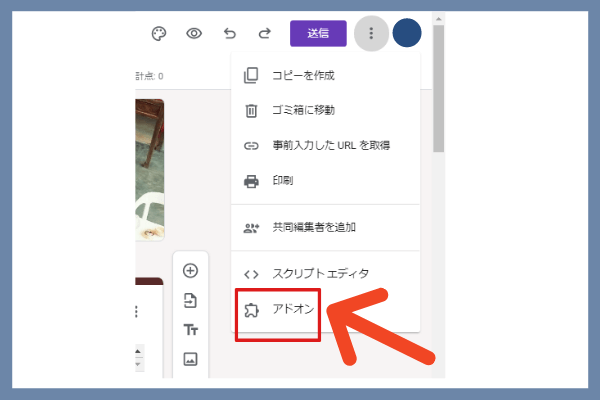
つづいてフォーム右上の3点メニューを開き、「アドオン」をクリックします。

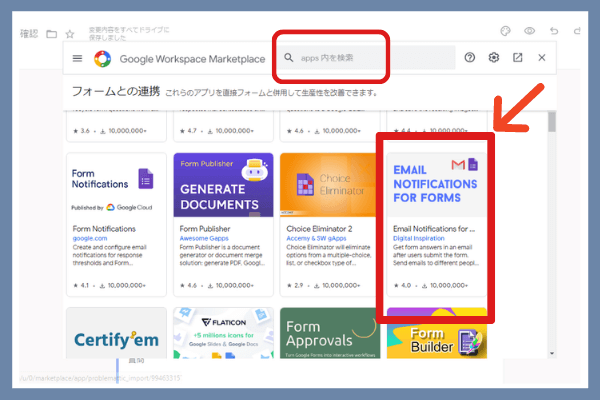
検索窓の中に「Email Notifications for Google Forms」といれると、すぐに表示されます。

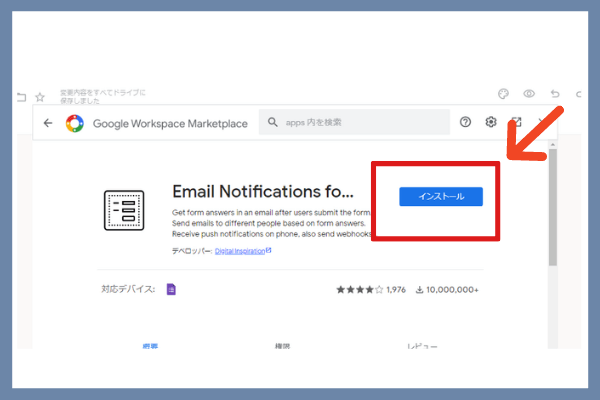
「Email Notifications for Google Forms」をクリックして、次のページの青いボタンからインストールを始めます。

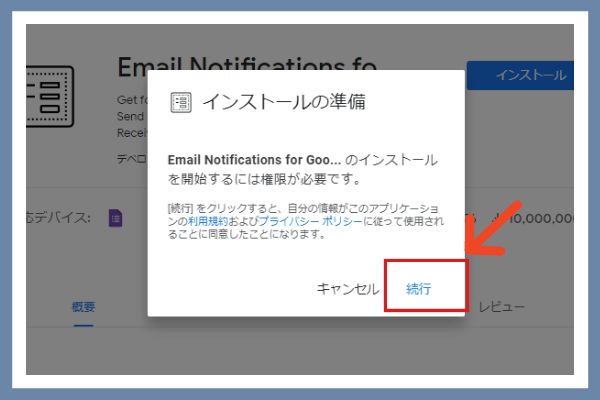
すると、背景が黒い画面に切り替わります。
続行をクリックして、グーグルアカウントへのログイン情報を入力後、アカウント認証を行います。

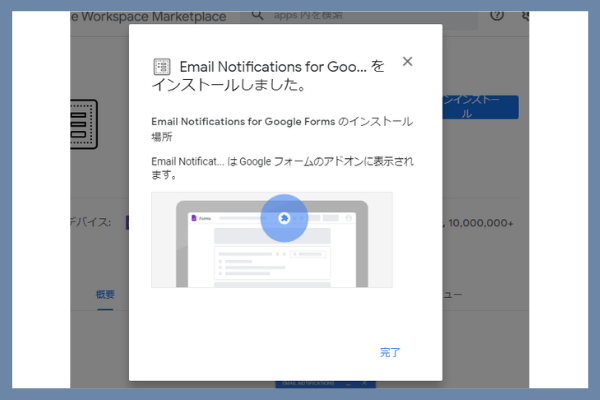
インストールが完了したら、フォームには新たにアドオンのマークが現れます。

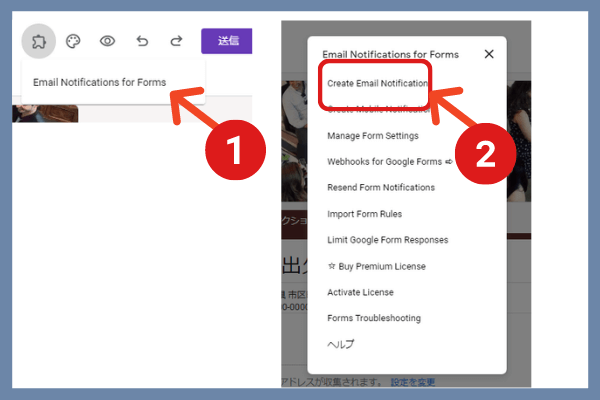
フォームにもどり、右上のアドオンボタンから「Email Notifications for Forms」をクリックします。

その後、画像の右側2番目に示している「Create Email Notification(通知メールの作成)」をクリック。
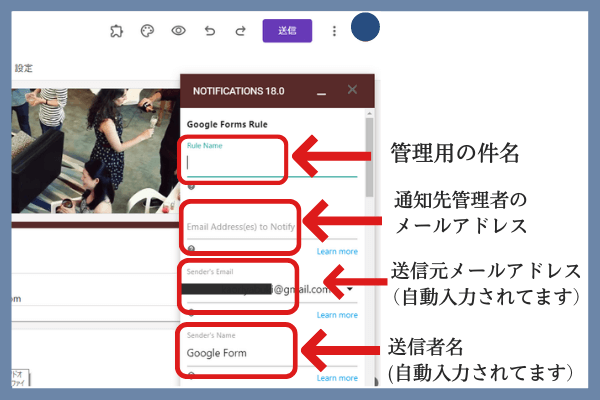
フォームの右下のほうに、自動返信機能の設定画面が出てきます。

英語で書かれているだけで難しく感じてしまいますが、ゆっくりと解説していきますので、あともう少しだけ設定を続けていきましょう。
| Rule Name | 管理用の件名 |
| Email Address to Notify | 管理者に通知が必要な場合の通知先メールアドレス(空欄でもOK) |
| Sender’s Email | 送信元のメールアドレス |
| Sender’s Name | 送信元の名前 |
| Reply to Adress | 返信を受け付ける場合のメールアドレス |
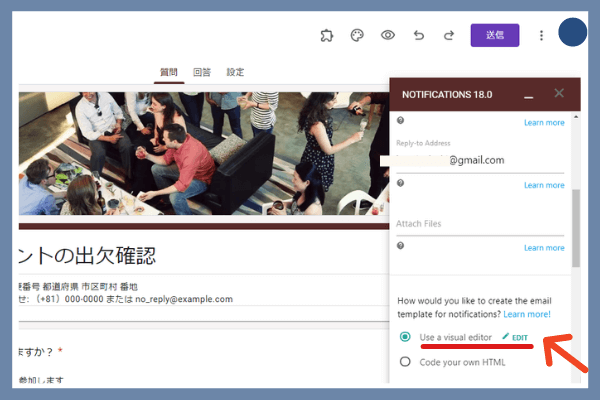
スクロールしていくと「Use a visual editor」が選択されているので鉛筆アイコンの「EDIT」をクリックしましょう。
3.自動返信メールの設定

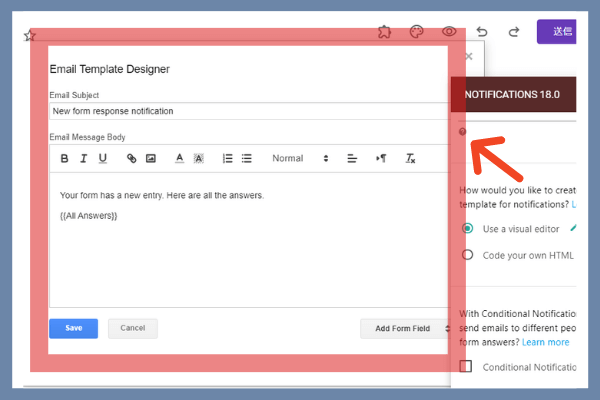
実際の自動返信メールの形式が表示されたまま編集ができます。
「Email Subject」にメールの件名を、「Email Message Body」に本文を入力していきます。

赤枠内の右下にある「Add Form Field」をクリックすると、以下のような変数を挿入することができます。
{{参加されますか?}}
{{参加者の名前をご記入ください。}}
{{このイベントのことを、どのようにしてお知りになりましたか。}}
{{コメントまたはご質問}}
{{All Answers}}…すべての回答
{{Response Date}}…受付日
{{Response Id}}…回答メールID
{{Response Number}}…受付番号
{{Response Url}}…受付URL
{{Form Name}}…フォームの名前
{{Form Url}}…フォームのURL
{{Full Response}}…すべての回答
このうち、必要となるのは{{All Answers}}つまりすべての回答を表示して、もう一度確認してもらうためのものだけで充分かと思います。
具体的な本文記入例をみてみましょう。
フォームからZOOMコンサルへのお申し込みをしてくださったお客さまへ、以下のような内容の自動返信メールをつくっておくことで時間短縮ができますね。
この度は、〜へのお申し込みをありがとうございます。以下、お申込内容について今一度ご確認ください。
{{All Answers}}
早速ですが、事前支払いとなっておりますので、こちらからお支払いをお願いします。
銀行口座番号
カード支払いURL
【キャンセルポリシー】
〜〜〜
〜〜〜
着金確認後にZOOMの参加URLを添付しますね。
お話しできますことを楽しみにしております!引き続きよろしくお願いします。
名前
社名・屋号
入力内容の編集が終われば、左下の青い「Save」保存ボタンをクリックしましょう。

再度、自動返信メールの設定画面に戻るので
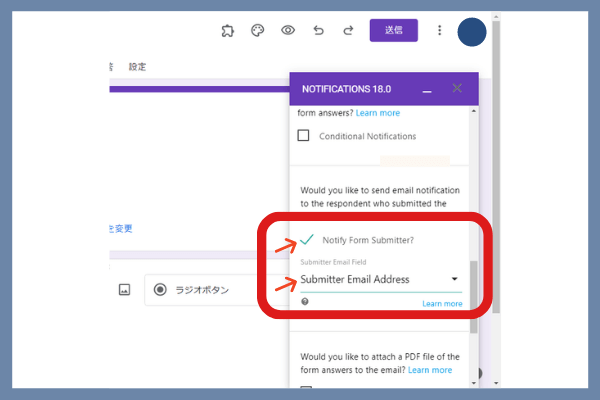
「Notify Form Submitter?」にチェックを入れます。
このとき、すぐ下のプルダウンメニューから「Submitter Email Address」を選ぶことで、メールアドレスを記入しフォームを送信した方への自動返信メールが、しっかり機能してくれますよ。

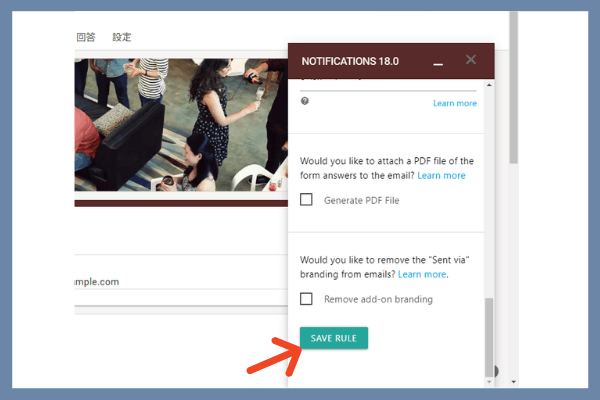
さいごに「SAVE RULE」で設定完了です。
動作確認で最終チェックを

一度設定した内容を、確認してみましょう。
自分でフォームに記入して、まずはスムーズに回答できるかどうかチェックします。
その後、自動返信メールが届くかどうか、そしてメールの内容がしっかり表示されているかを確認しましょう。

動作確認のあとに、自動返信メールの内容について、再度編集することができるので調整しながら完成まで仕上げましょう。
お疲れさまでした!
自動返信機能を追加してグーグルフォームを強化しよう

グーグルフォームに自動返信機能を設定する方法を2つご紹介しました。
拡張機能を追加して自動返信メールの文面を自由にカスタマイズするには、設定が細かいので、すこし時間はかかります。
それでも、フォームを送信してくれた回答者に対して、自動で受付完了メールを送ることができるとなれば、より安心してもらえそうですよね。
事業の効率化を加速させるためにも、ぜひ一度設定してみてくださいね。



コメント
コメント一覧 (2件)
Email Notifications for Google Formsの有料プラン(月19.95ドル)を申し込んだのですが、解約の方法が分かりません・・・
こんにちは、せっかくコメントいただいたのですが、弊社では分かりかねますのでGoogleのお問い合わせやプラグイン販売先にお問い合わせくださいませ。解決できることを願っています。